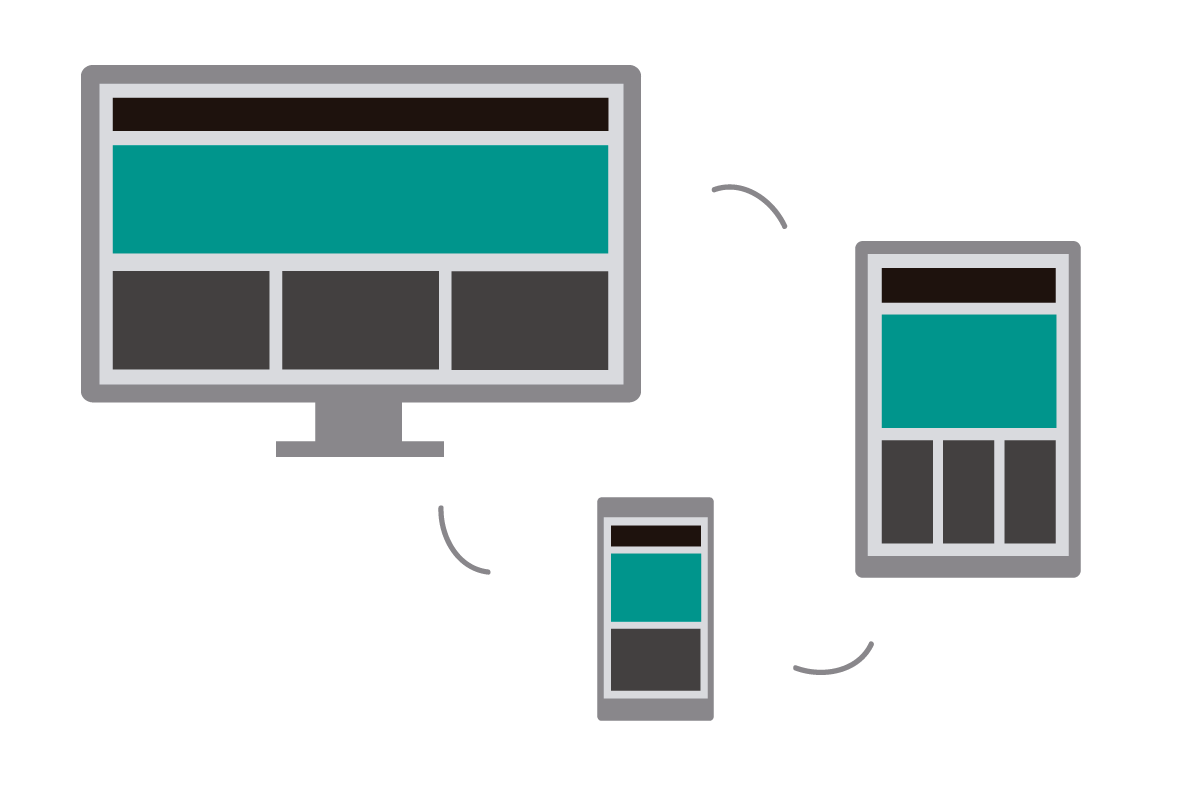
Responzivita pri weboch je dnes už celkom známy pojem, resp. responzívny web design má zaručiť len jednu vec, a to aby sa web zobrazoval správne na všetkých možných zariadeniach s rôznymi veľkosťami displeja. Tento prístup je pomerne mladý, stačí si uvedomiť odkedy sa rozšírili mobily medzi verejnosťou, a to pritom ešte nič neznamenalo, keďže prístup na internet bol veľmi drahý a rýchlosť pripojenia biedna.
S postupom času sa mobilné telefóny vyvíjali a začali pribúdať aj iné zariadenia schopné pripojiť sa na sieť. Zlepšovali sa aj rôzne prehliadače, ktoré najprv zobrazovali stránky v pôvodnej verzii s tým, že veľkosť bola prispôsobená veľkosti displeja. Užívateľ si pohybom prstou zväčšoval a zmenšoval stránku na mobile, aby vedel stlačiť potrebný button. Online pamätníci určite vedia o čom píšem.
Desktop first
Tento postup sa používal od začiatku. Vývojári navrhovali weby len pre veľké displeje a rozhranie pre mobilné telefóny sa navrhovalo až dodatočne, keď už bol design pre veľké displeje navrhnutý. V podstate sa len upravil už existujúci design, tak aby sa správne zobrazoval aj na iných zariadeniach s menším displejom. V tých časoch to bolo povedzme dostatočné riešenie, keďže podiel užívateľov pripájajúcich sa na web cez malé zariadenia bol o dosť menší.

Zmena myslenia
Prvá veľká zmena prišla niekedy okolo roku 2008, kedy pán menom Wroblewski začal rázne presadzovať názor „Mobile first“, čo bola reakcia na dovtedy používané postupy. Len pre zaujímavosť prvý Iphone prišiel na trh len dva roky predtým. Definitívnu bodku za prístupom Desktop first dal rok 2016. Prvýkrát v histórii bol počet vyhľadávaní na mobilných zariadeniach vyšší ako počet vyhľadávaní na klasických počítačoch. Toto donútilo zamyslieť sa aj vývojárov, a v neposlednom rade aj klientov pri tvorbe stránok.
Mobile first
Luke Wroblewski (2008): "Dizajnéri, navrhujte najprv pre mobily." Od tej doby sa začal do popredia dostávať spôsob navrhovania užívateľského rozhrania známy ako „Mobile first“. Tento prikladá väčšiu dôležitosť zobrazovania obsahu na mobilných zariadeniach ako na klasických počítačoch. Menší displej automaticky znamená menej priestoru pre zobrazovanie obsahu. Do popredia sa teda dostáva dôležitosť. Designeri potrebujú zamerať pozornosť návštevníkov na to najdôležitejšie, ale dodržať pritom všetky kritéria na funkčnosť, estetiku a prehľadnosť webu. Toto riešenie samozrejme nie je len o menších zariadeniach, súčasne sa navrhuje aj verzia pre veľké displeje, ale dôraz sa kladie na tie menšie.
Zlatá stredná cesta
Ideálna cesta nikdy neexistuje, ale v tomto prípade je to asi prienik dvoch zaužívaných spôsobov tvorby web stránok. Osobne si myslím, že nie je možné uprednostňovať zobrazovanie na takých či onakých zariadeniach. Záleží samozrejme aj na štatistikách, akí návštevníci chodia na môj web, ale ideálne je poskytnúť pohodlie a komfort všetkým, ktorí si dané stránky prezerajú. Nezáleží či na mobile, tablete alebo desktope.
V prípade, že máte záujem o konzultáciu ohľadom zobrazovania Vášho webu na rôznych zariadeniach neváhajte nás kontaktovať.